 需要背下来的内容
需要背下来的内容
# 需要背下来的内容
# 1. 加法运算符内容
'a' + 'bc' // "abc"
1 + 'a' // "1a"
false + 'a' // "falsea"
'3' + 4 + 5 // "345"
3 + 4 + '5' // "75"
1
2
3
4
5
2
3
4
5
- 两个字符串相加->连接字符串
- 一个数值+一个字符串->数值转换成字符串,连接字符串
# 2. 对象的相加
如果运算子是对象,必须先转成原始类型的值,然后再相加。
var obj = {
p: 1
}
obj + 2 // "[object Object]2"
1
2
3
4
2
3
4
对象转成原始类型的值,具体的规则是:
(1) 自动调用对象的valueOf方法
var obj = {
p: 1
}
obj.valueOf() // { p:1 }
1
2
3
4
2
3
4
一般来说,对象的valueOf方法总是返回对象自身
(2) 再自动调用对象的toString方法将其转为字符串
var obj = {
p: 1
}
obj.valueOf().toString() // "[object Object]"
1
2
3
4
2
3
4
对象的toString方法默认返回[object Object]
# 3. 取反运算符
非布尔值,取反运算符会将其转为布尔值 以下六个值取反后为true,其他值都为false。
undefinednullfalse0NaN- 空字符串(
'')
# 4. 且、或运算符
| 运算符 | 两个表达式规则 | 多个表达式规则 |
|---|---|---|
| 且运算符 | 如果第一个运算子的布尔值为true,则返回第二个运算子的值;如果第一个运算子的布尔值为false,则直接返回第一个运算子的值,且不再对第二个运算子求值 | 返回第一个布尔值为false的表达式的值。如果所有表达式的布尔值都为true,则返回最后一个表达式的值 |
| 或运算符 | 如果第一个运算子的布尔值为true,则直接返回第一个运算子的值,不再计算第二个运算子的值;如果第一个运算子的值是false,则返回第二个运算子的值 | 返回第一个布尔值为true的表达式的值。如果所有表达式的布尔值都是false,则返回最后一个表达式的值 |
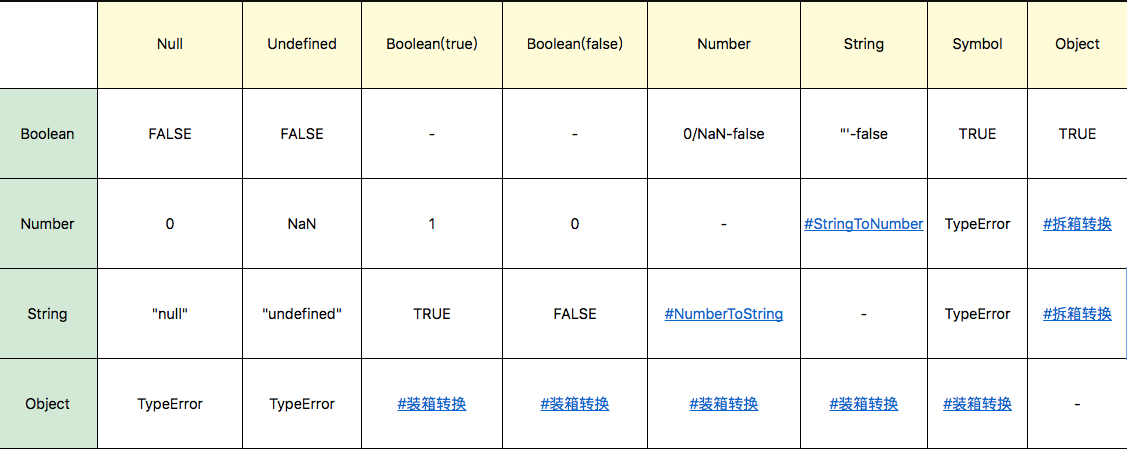
# 5. 类型转换

# StringToNumber
| 类型 | String | StringToNumber |
|---|---|---|
| 可解析为数值 | '123' | 123 |
| 不可解析为数值 | '123a' | NaN |
# Number() 与 parseInt()的不同
parseInt('42 cats') // 42
Number('42 cats') // NaN
1
2
2
Number是整体转换,而parseInt是逐个解析
# NumberToString
一般都能,符合直觉
# 拆箱转换
- object 转 Number:valueOf()->toString()->TypeError
- object 转 String: toString()->valueOf()->TypeError
找到原始类型就直接返回原始类型了。
# 6. Object 对象
# Object()函数与new Object()
var obj = Object();
// 等同于
var obj = Object(undefined);
// 等同于
var obj = Object(null)
obj instanceof Object // true
1
2
3
4
5
6
7
2
3
4
5
6
7
Object()不传参、传参undefined、null会返回一个空对象。
new Object()与Object()功能完全一样,语义上有区别,Object(value)表示将value转成一个对象,new Object(value)表示新生成一个对象,他的值是value
# Object.keys()与Object.getOwnPropertyNames()
- 都是返回一个数组,数组是所有的属性名。
- 不同是Object.keys()返回的可枚举的属性,Object.getOwnPropertyNames()还返回不可枚举的属性
var a = ['Hello' , 'World'];
Object.keys(a) // ['0' , '1']
Object.getOwnPropertyNames(a) // ['0' , '1' , "length"]
1
2
3
4
2
3
4
对象没有计算数量的属性,因此可以使用Object.keys().length或者Object.getOwnPropertyNames().length代替
一般情况下用Object.keys()就可以了。
# Object的实例方法
Object.prototype.valueOf():返回当前对象对应的值Object.prototype.toString():返回当前对象对应的字符串形式Object.prototype.toLocaleString():返回当前对象对应的本地字符串形式Object.prototype.hasOwnProperty():判断某个属性是否为当前对象自身的属性,还是继承自原型对象的属性。Object.prototype.isPrototypeOf():判断当前对象是否为另一个对象的原型。Object.prototype.propertyIsEnumerable():判断某个属性是否可枚举。
# 用Object.prototype.toString()来判断数据类型
Object.prototype.toString.call(value)
1
| 类型 | 返回值 |
|---|---|
| 数值 | [object Number] |
| 字符串 | [object String]] |
| 布尔值 | [object Boolean] |
| undefined | [object Undefined] |
| null | [object Null] |
| 数组 | [object Array] |
| arguments对象 | [object Arguments] |
| 函数 | [object Function] |
| Error | [object Error] |
| Date | [object Date] |
| RegExp | [object RegExp] |
| 其他对象 | [object Object] |
利用这个特性,可以写出一个比typepf 运算符更准确的类型判断函数
const type = (o) => {
const s = Object.prototype.toString.call(o)
return s.match(/\[object (.*?)\]/)[1].toLowerCase()
}
1
2
3
4
2
3
4
# Object.prototype.hasOwnProperty()
const obj = {
p: 123
}
obj.hasOwnProperty('p') // true
obj.hasOwnProperty('toString') // false
1
2
3
4
5
6
2
3
4
5
6
# 7. 属性描述对象
# 原属性
| 名称 | 类型 | 作用 | 默认值 |
|---|---|---|---|
| value | -- | 属性值 | undefined |
| writable | Boolean | 属性值是否可改变 | true |
| enumerable | Boolean | 是否可遍历 | true |
| configurable | Boolean | 是否可配置 | true |
| get/set | Function | 取值/存值函数 | undefined |
# Object.getOwnPropertyDescriptor()
获取属性描述对象,第一个参数是目标对象,第二个参数对应目标对象的某个属性名
var obj = { p: 'a' };
Object.getOwnPropertyDescriptor(obj, 'p')
// Object { value: "a",
// writable: true,
// enumerable: true,
// configurable: true
// }
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
只能用于自身的属性,不能用于继承的属性
# Object.defineProperty(),Object.defineProperties()
Object.defineProperty()定义或修改一个属性,然后返回修改后的对象
Object.defineProperty(object, propertyName, attributesObject)
1
const obj = Object.defineProperty({},'p',{
value: 123,
writeable: false,
enumerable: true,
configurable: false
})
1
2
3
4
5
6
2
3
4
5
6
Object.defineProperties()一次性定义或修改多个属性
var obj = Object.defineProperties({}, {
p1: { value: 123, enumerable: true },
p2: { value: 'abc', enumerable: true },
p3: { get: function () { return this.p1 + this.p2 },
enumerable:true,
configurable:true
}
});
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
- Math.random()获取任意取件随机数函数
任意范围随机数
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
1
2
3
2
3
任意范围随机整数
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
1
2
3
2
3
上次更新: 11/26/2021, 5:47:51 PM