 nodejs版本管理工具nvm的安装与使用
nodejs版本管理工具nvm的安装与使用
# nodejs版本管理工具nvm的安装与使用
# 一、nvm安装
# Windows安装nvm方式

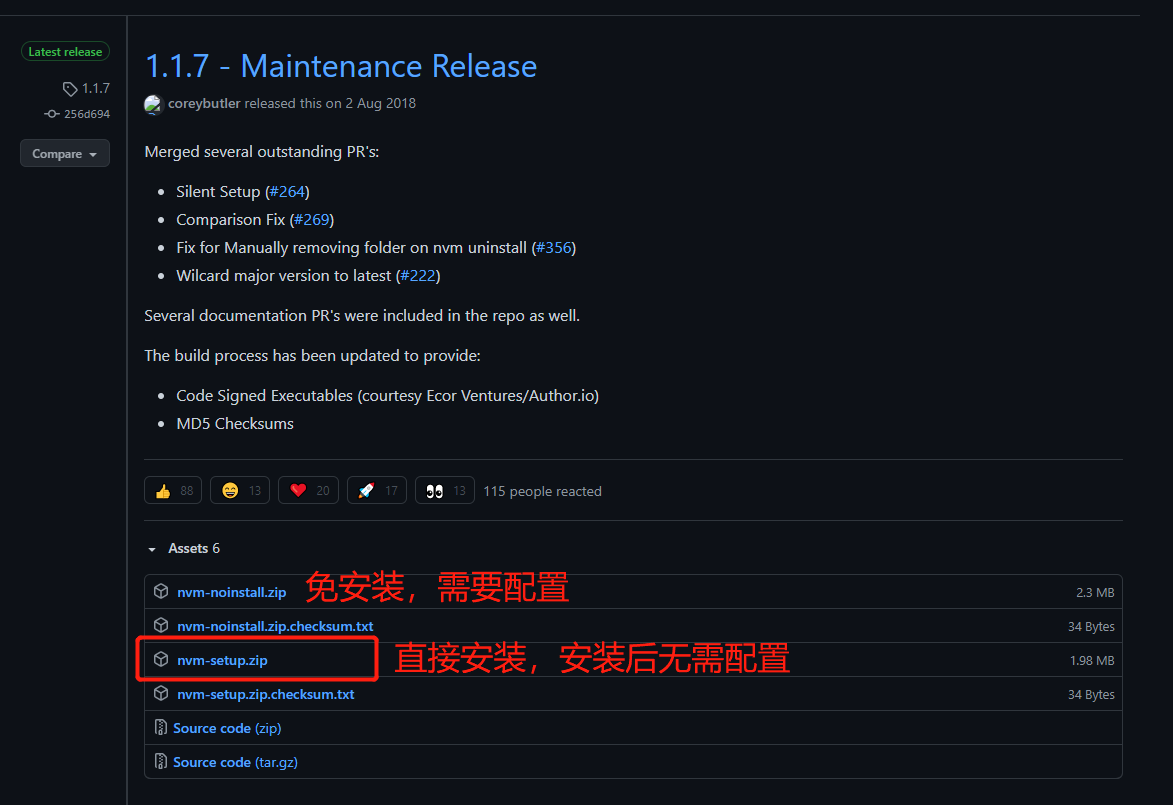
nvm-setup.zip:这是一个安装包,下载之后点击安装,无需配置就可以使用,方便。
下载好解压缩包点击进行安装
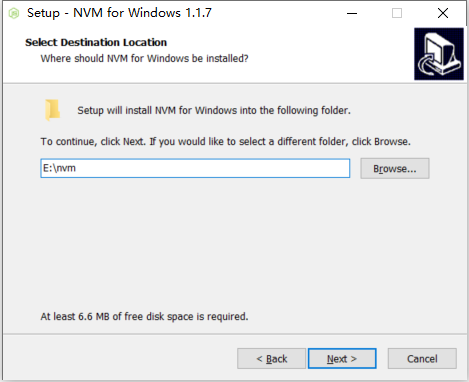
- 第一个安装目录:这里没有使用默认的安装目录,修改安装目录为 F:\nvm 读者可自行决定安装目录

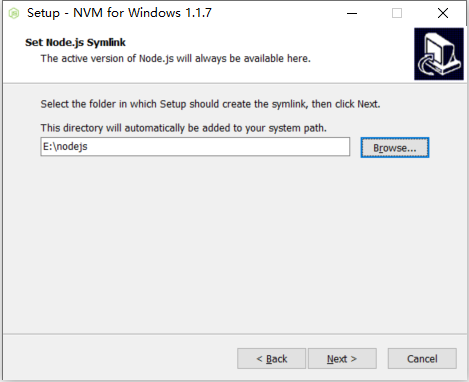
- 第二个安装目录:添加 node.js 的安装目录
注意:
这里用 “添加 node.js 的安装目录” 的说法其实不太准确,准确的说法应该是配置 node.js 的安装目录
默认会使用 C:\Program Files\nodejs 目录,C:\Program Files\nodejs 目录也是 node.js 默认的安装目录
如果读者在安装 nvm 前就已经安装了 node.js,且修改了 node.js 的安装目录,那么此处的目录要修改为 node.js 的安装目录
如果读者在安装 nvm 前没有安装 node.js,那么此处的目录可自行定义

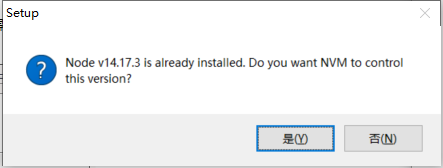
点击安装,在安装过程中会弹出:由于已经安装了 node,所以此时提示“你希望nvm管理已经安装的 node 版本吗”,点击 是

待安装完成后测试是否安装成功
nvm -v
1
# 二、nvm的基础使用
| 指令 | 意义 |
|---|---|
nvm list | 查看目前已安装的版本 |
nvm list available | 显示可下载版本的部分列表 |
nvm install 14.17.3 | 安装指定版本的nodejs |
nvm install stable | 安装最新稳定版nodejs |
上次更新: 10/21/2021, 1:52:09 PM